WordPress的7B2主题美化之登陆弹窗,适用于WordPress网站7B2主题的登陆弹窗界面美化教程。

美化教程
放置js代码
有子主题就放在child.js文件中
$(function(){
/*弹窗登录效果-https://www.dzcrv.com/file/119.html*/
$("#login-box .login-box-content").addClass("b2-radius");
$('.login-box-content').prepend('<div class="aibk_com_login">'+
'<div class="wxlogin-sidebar">'+
'<div>'+
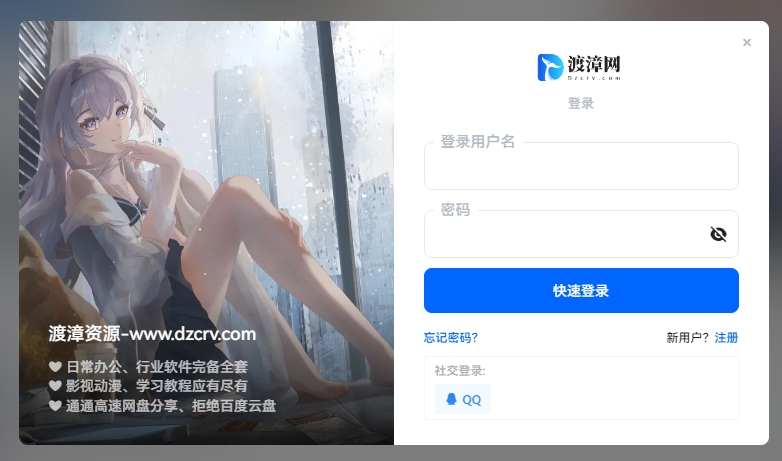
'<h3>渡漳资源-www.dzcrv.com</h3>'+
'<p>❤ 日常办公、行业软件完备全套</p>'+
'<p>❤ 影视动漫、学习教程应有尽有</p>'+
'<p>❤ 通通高速网盘分享、商城提供一天会员</p>'+
'</div>'+
'</div>'+
'</div>'
);
})如果没有子主题可以在网站根目录自己建一个dl.js文件,在主题目录footer.php文件中底的
<?php wp_footer() ; ?>上面填写以下代码即可
<script src="https://oss.dzcrv.com/dl.js"></script>引入jquery
主题根目录functions.php文件中插入下方代码:
wp_enqueue_script( 'b2-jquery','https://oss.dzcrv.com/jquery.min.js', array(), null , false );其中jquery.min.js文件可以自己下载到服务器
css样式代码:
加入到主题文件目录的style.css中,代码中的图片自行替换我的是375 × 500 像素




