灵沐 UI 壁纸博客小程序是一款集壁纸分享、博客管理和流量主广告变现于一体的多功能小程序。它支持微信、QQ 和抖音平台,具备精美的 UI 设计和丰富的功能模块,适合个人和企业快速搭建壁纸分享平台或博客站点。
系统版本
| 操作系统 | 推荐 | 最低 |
| Ubuntu (LTS) | 22.04 | 20.04 |
| Debian | 11.X | 10.X |
| CentOS/RHEL | 9.X | 8.X |
| macOS | 11.0 | 10.05 |
| Windows Desktop | 11 | 10 |
| Windows Server | 2022 | 2019 |
数据库版本
| 数据库 | 推荐 | 最低 |
| MySQL | 8.0 | 5.7.8 |
| MariaDB | 10.6 | 10.3 |
| PostgreSQL | 14.0 | 11.0 |
| macOS | 11.0 | 10.15 |
| SQLite | 3 | 3 |
安装教程
安装PostgreSQL:
宝塔–>软件商店–>PostgreSQL(教材案例)或者用MySql 5.7+
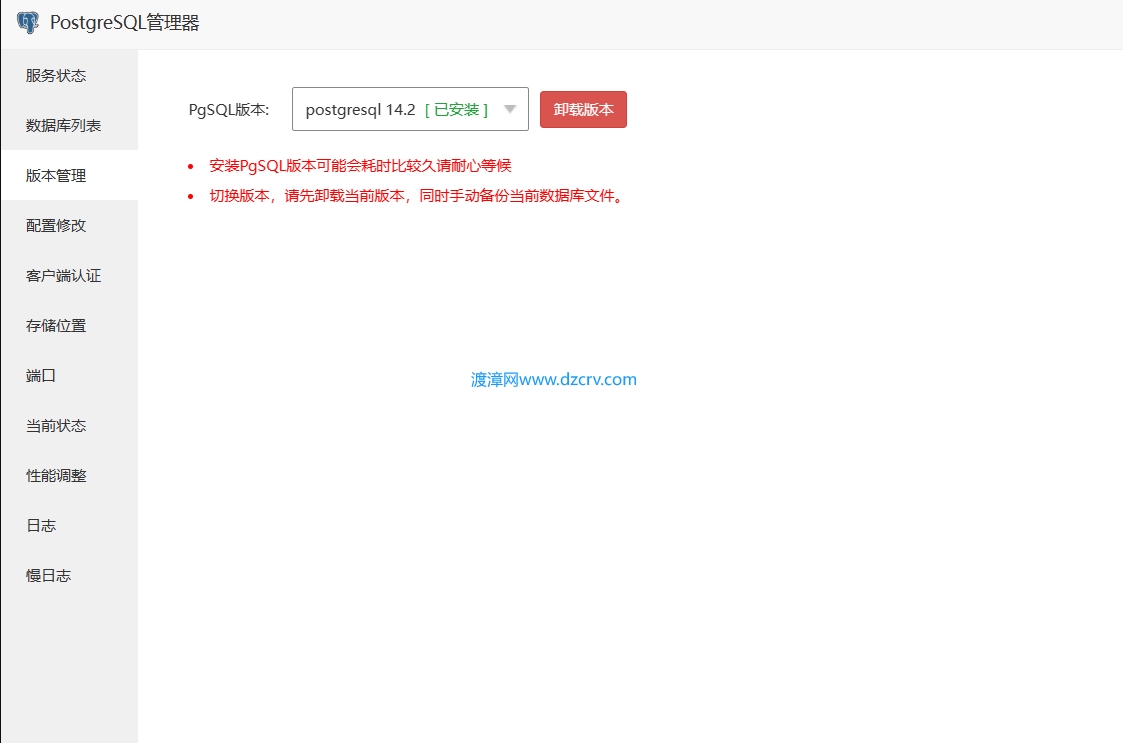
安装版本14

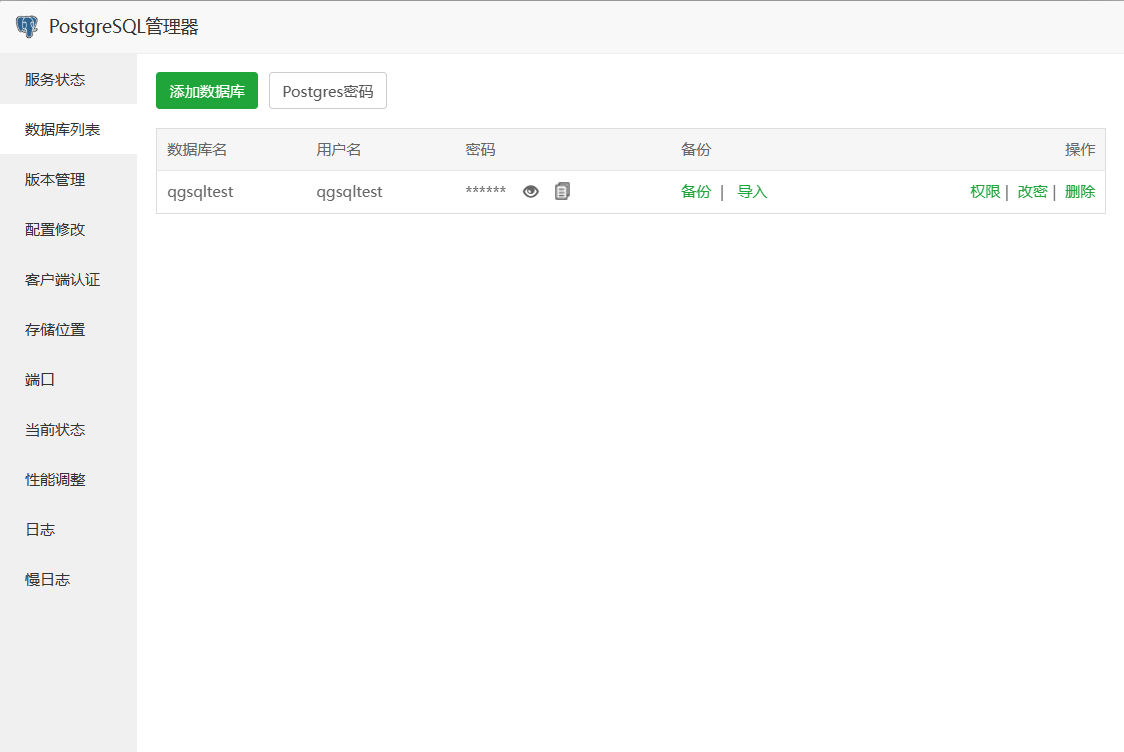
PostgreSQ管理器中添加数据库

注意
宝塔的BUG,PostgreSQ管理器中添加数据库才可以不然会提示找不到对应的数据库,在菜单数据库–>PostgreSQ添加数据库显示成功但是实际上没有添加。

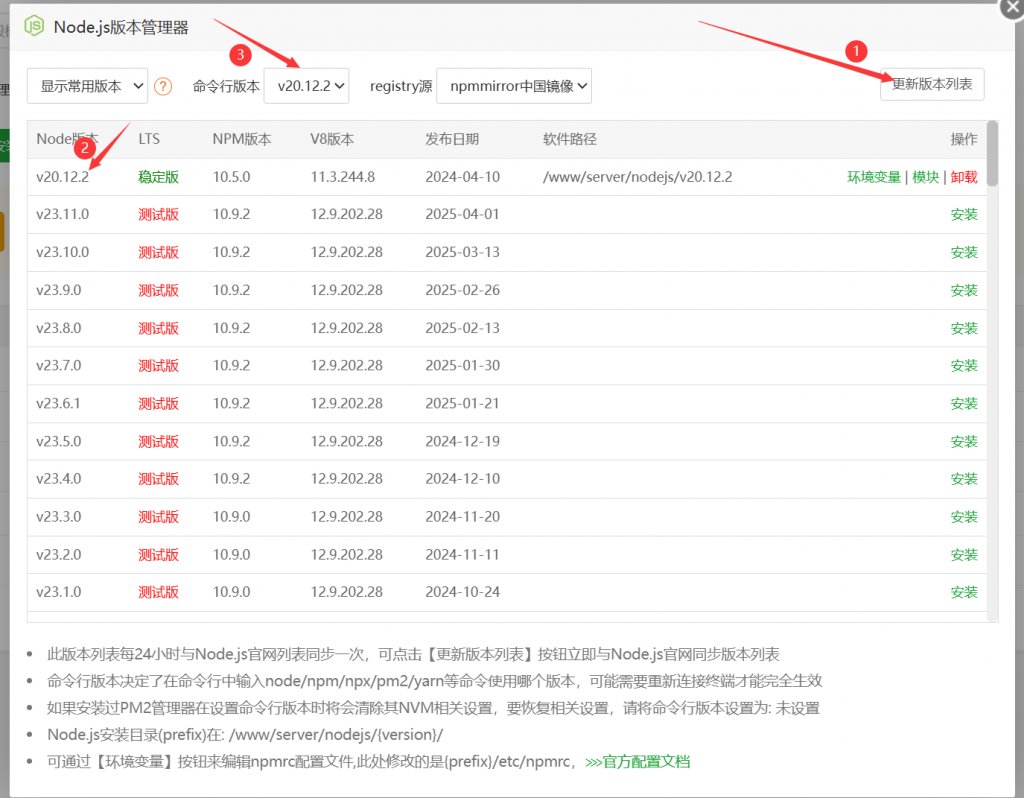
Node.js版本管理器
宝塔软件商店安装Node.js版本管理器

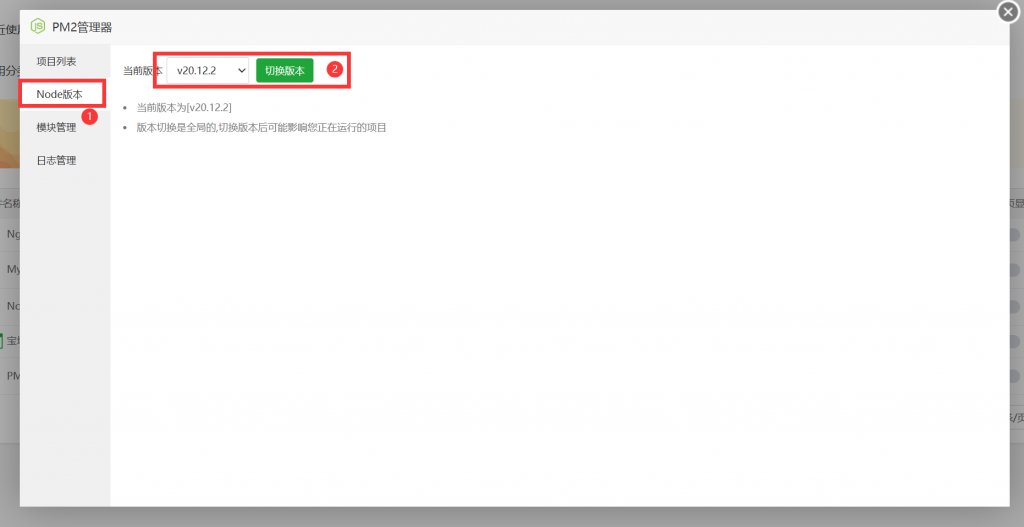
PM2管理器 5.6

安装Strapi
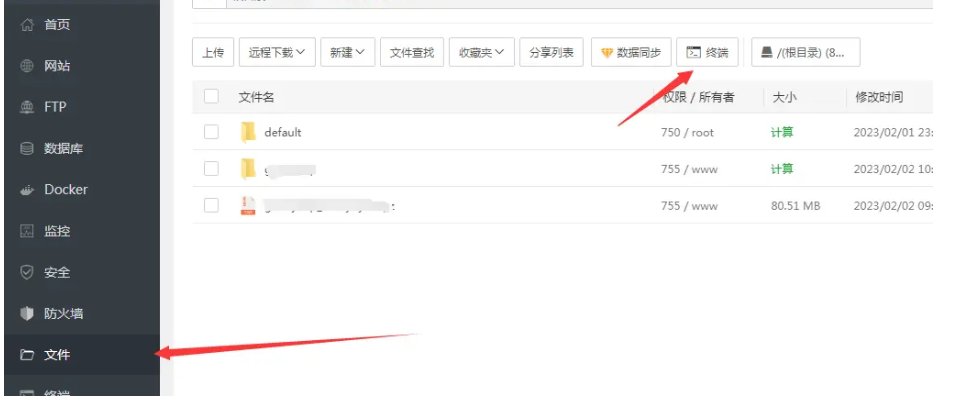
宝塔左侧菜单点击文件到wwwwroot目录下运行终端需要SSH密码

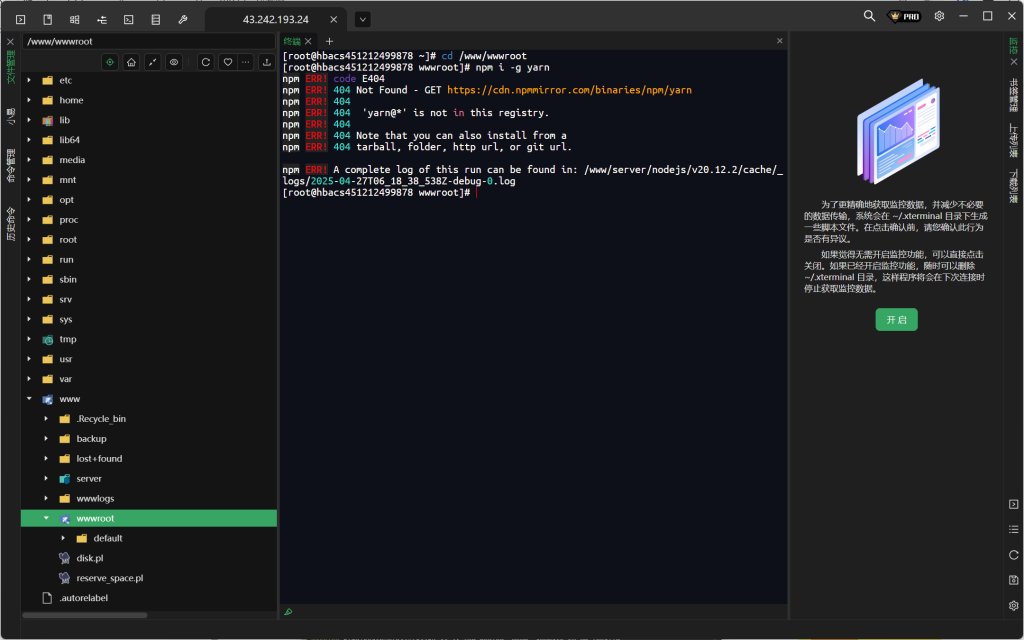
安装yarn:npm i -g yarn
如果提示以下错误,请更换源:npm config set registry https://registry.npmmirror.com

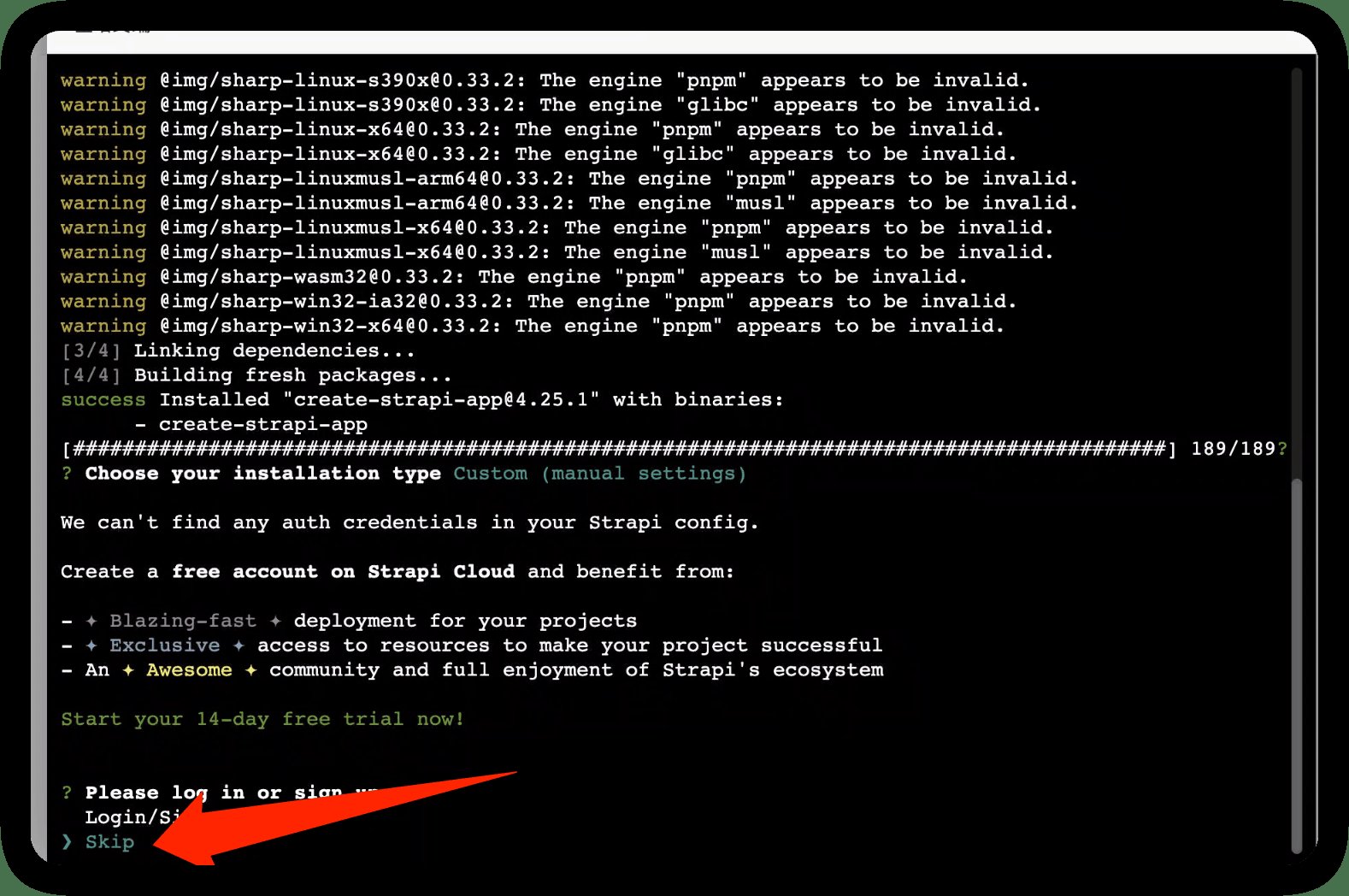
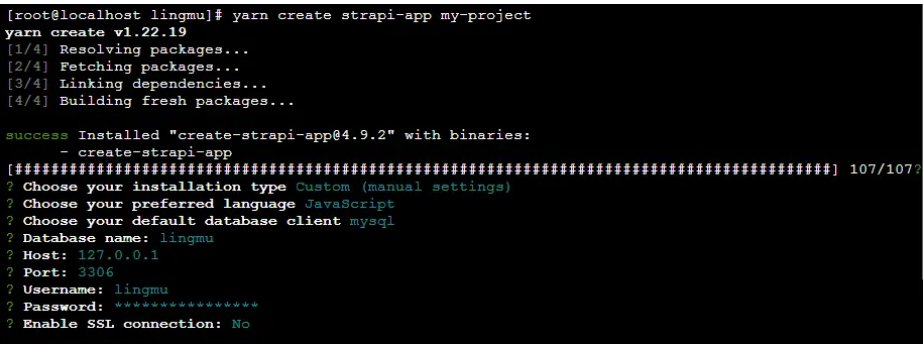
npx create-strapi-app@4.25.7 my-project
选择自定义安装类型
Custom (manual settings)选择SKIP不注册官网云服务(如果没有此步骤请忽视)

- 脚本语言选择:JavaScript
- 数据库选择:Postgre
- 是否SSL选择NO

进入到my-project安装依赖
yarn install
API
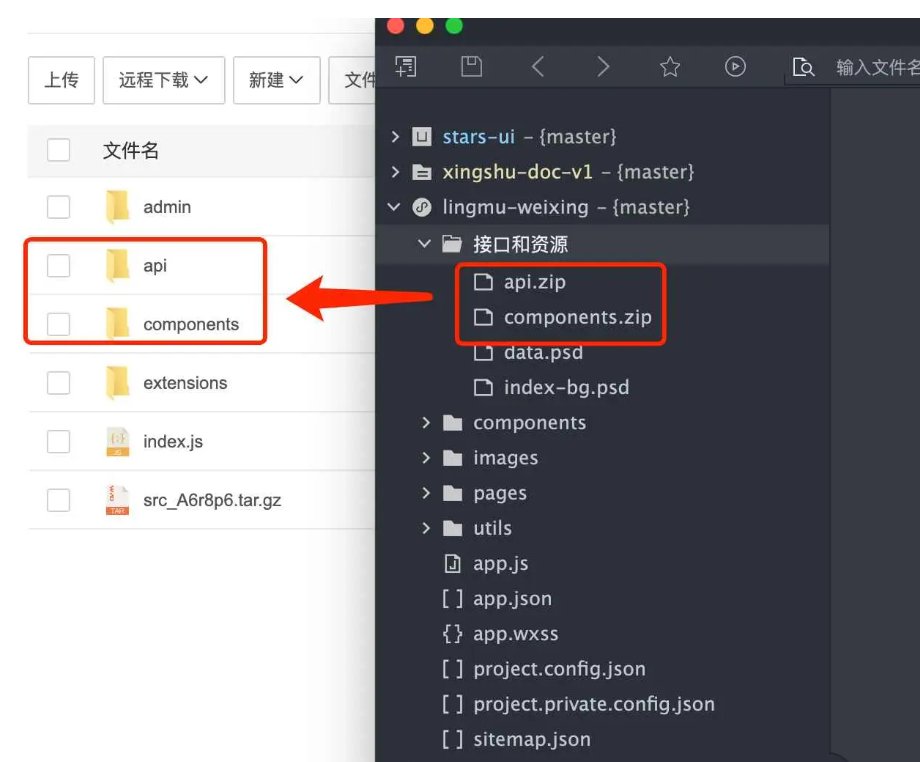
V3.0开始只要打开项目目录my-project将下载好的小程序源码中的server.js和src.zip上传解压
注意
V2.0是宝塔后台找到src目录将下载好的小程序源码中的API和compomemts以及extensions上传解压

运行项目
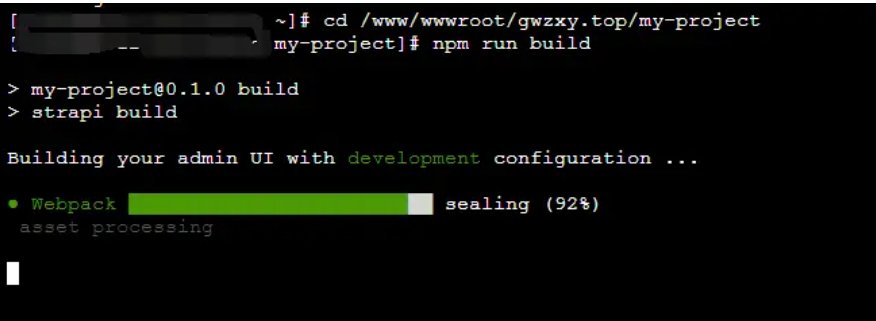
my-project目录下打开终端先执行编译:npm run build

开发者模式:运行npm run develop
注意:第一次安装进入后台会让你注册一个用户,用户密码需要大小写

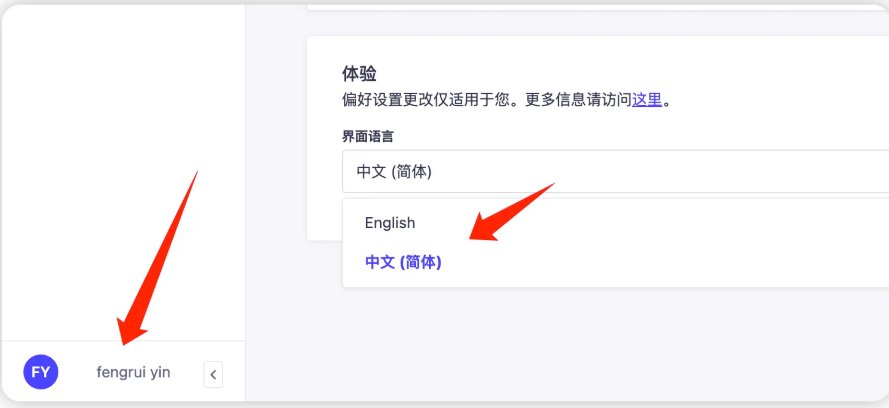
中文设置
stapi后台左下角个人资料,设置洁面语言

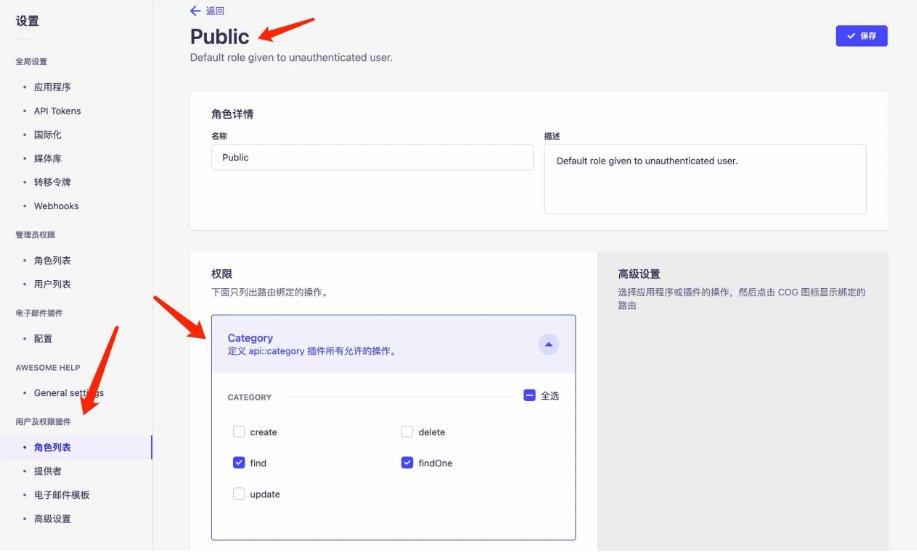
权限
strapi后台设置—角色列表—Pubilc,API中的字段需要设置权限不然无法访问
注意:Brush-question,Category,Doc,Dy-set,Post,Red-envelope,Speech,Subject,Wall,Wx-set都要设置

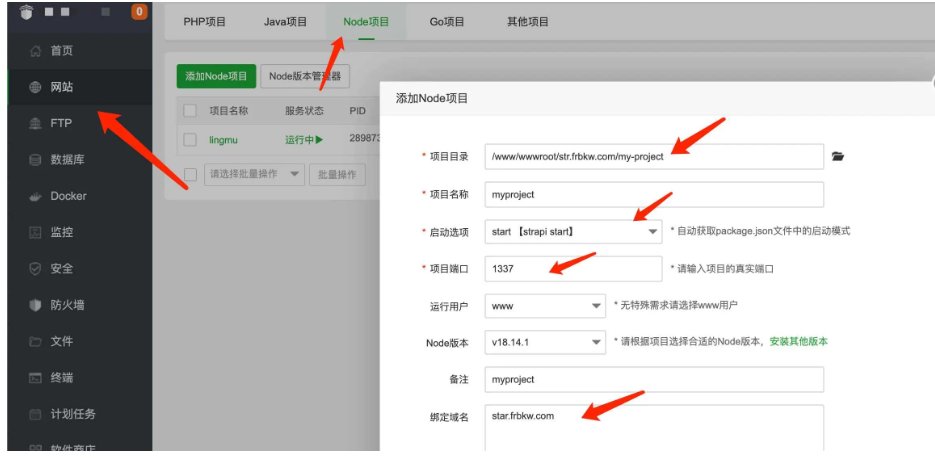
映射
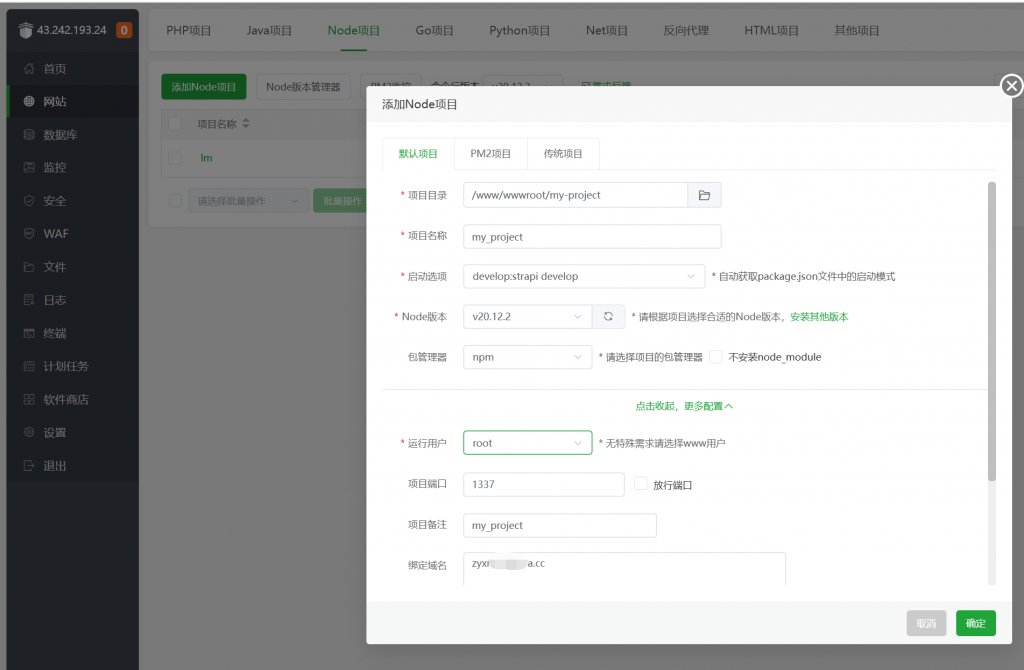
左侧菜单点击网站—-Node项目—-添加Node项目
注意:设置端口1337和映射域名宝塔和服务器需放行该端口

映射域名后回到宝塔左侧菜单网站最后显示。点击设置开始部署SSL
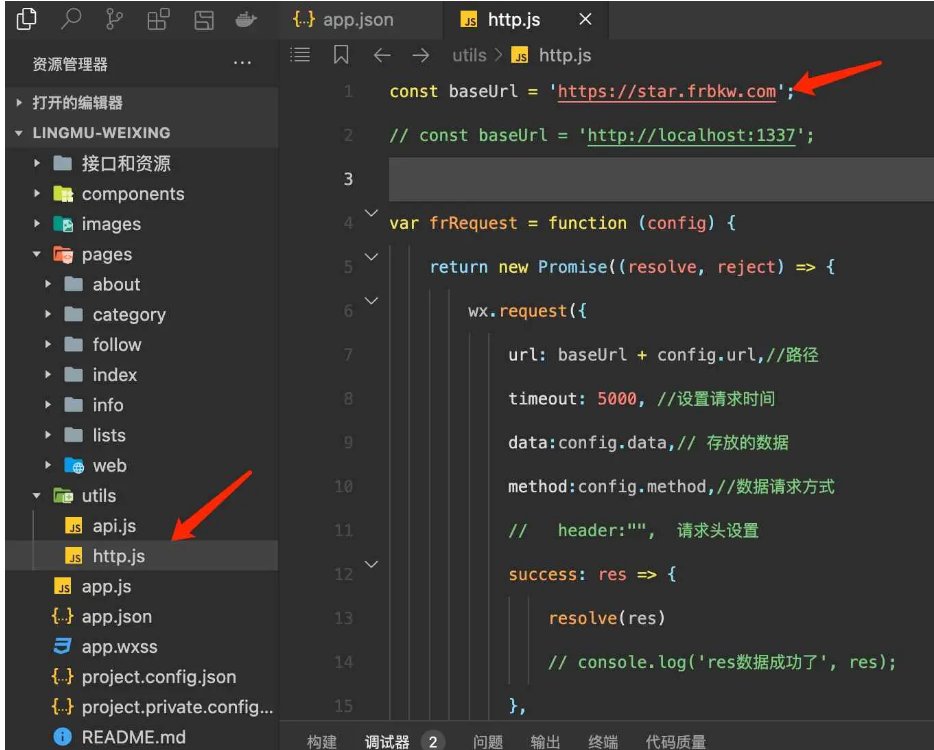
小程序
小程序源码导入微信开发工具utils/http.js修改域名信息

请求域名是需要备案,且支持SSl证书,在微信小程序后台设置—-开发设置—-服务器域名中添加request域名记录。
客服
微信小程序客服回复消息需要在微信小程序后台配置客服微信号
网页客服回复消息:https://mpkf.weixin.qq.com/




